WVU Involved is a mobile application for Apple (iOS/iPadOS) and Android mobile devices designed to increase student involvement in organizations and events
at West Virginia University, especially during the COVID-19 pandemic, by presenting organizations and
envents in a simple and familiar swiping format.
Development began after I was contacted by people involved in student life at WVU regarding one of my
hackathon projects. They needed a solution during the pandemic to allow students to still find and join campus organizations while
a large fair would not be possible. I was tasked with the challenge of building a full version of that hackathon project for both Apple and
Android mobile devices. One of the main areas I knew I could improve on from the hackathon project was the user interface. The hackathon project
was completed within a 24 hour time period, so it was very rushed. With a couple months of development time, I was able to build a much more
polished and thought-out app, including a clean light mode and a nice dark mode.
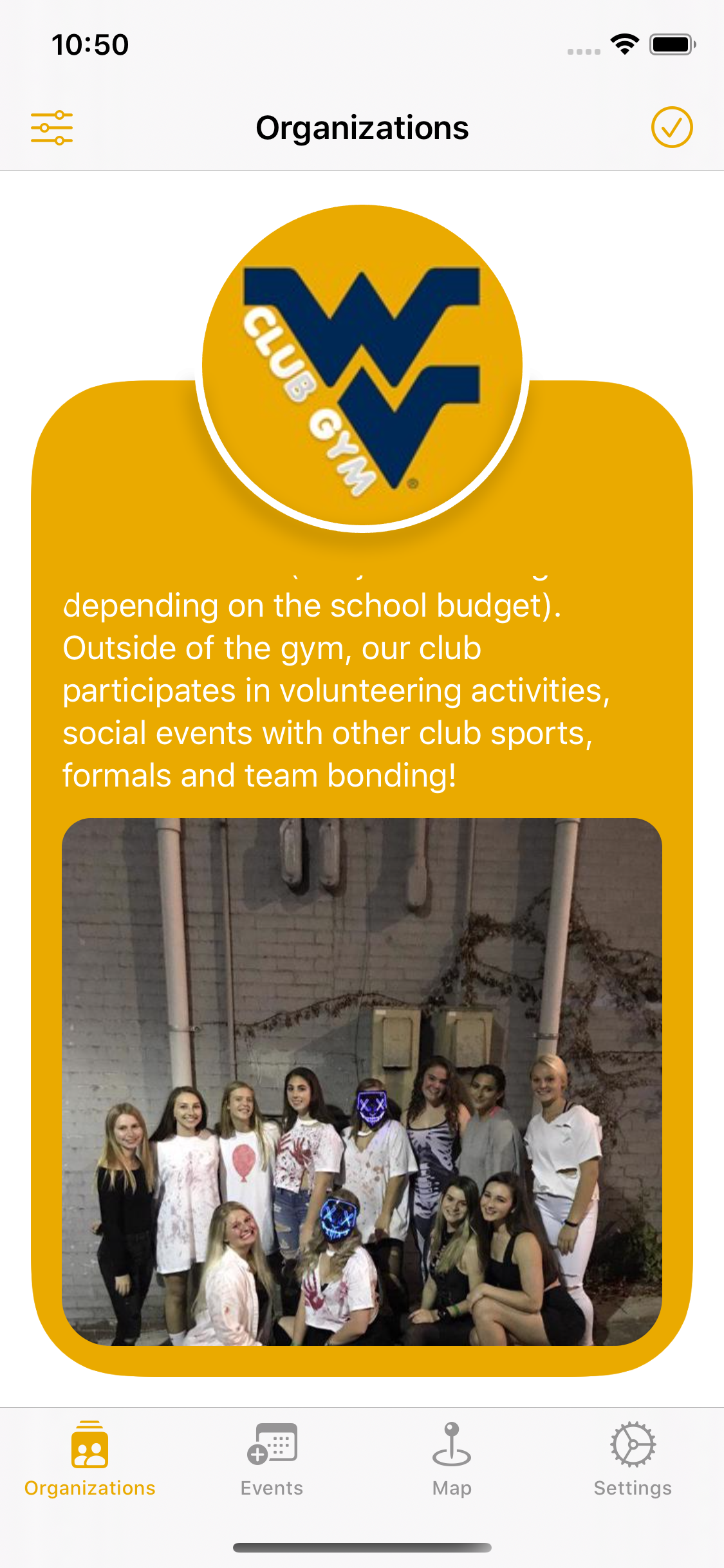
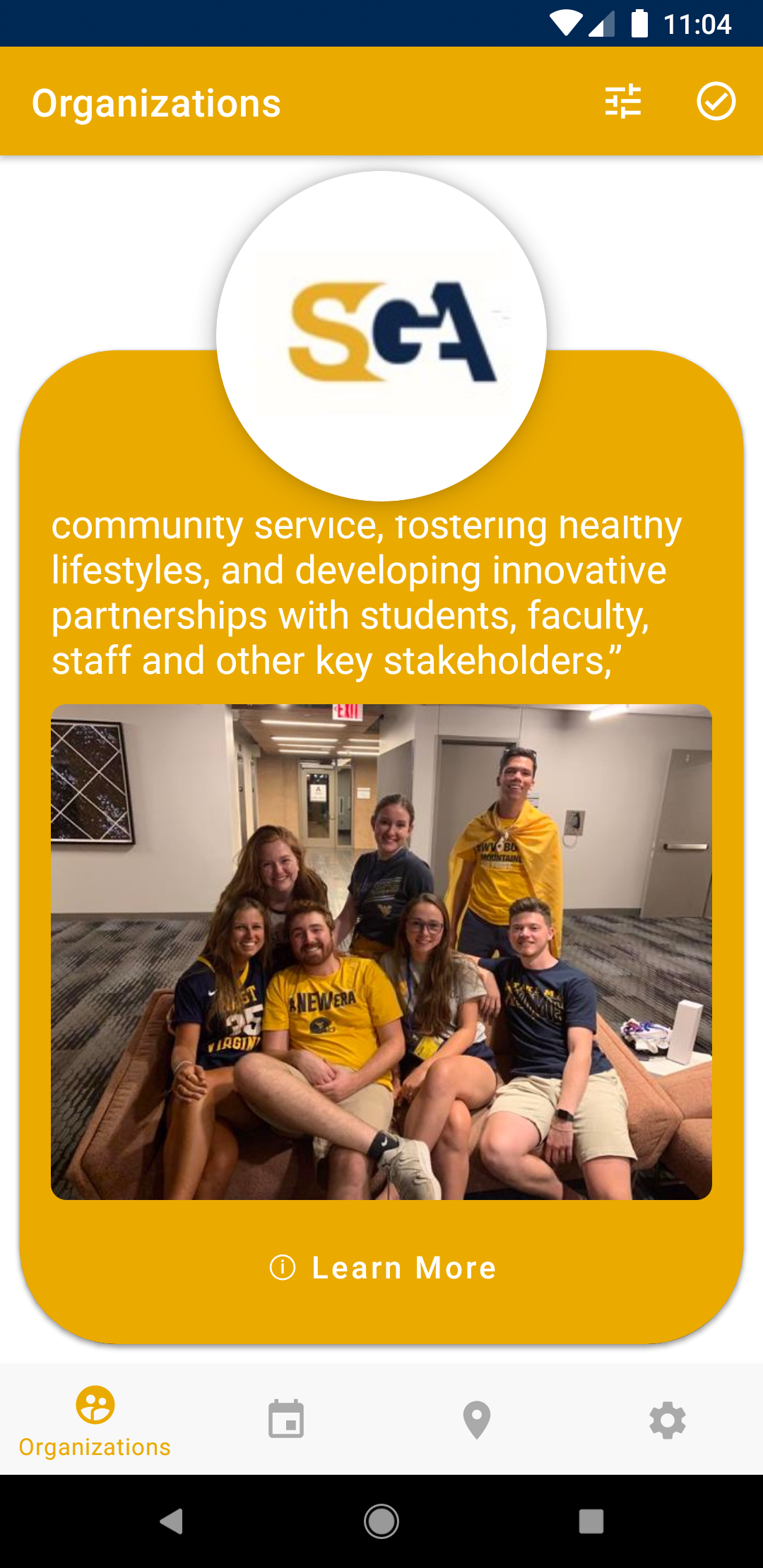
The app features a stack of cards with an organization displayed on each one, including the name, description, some photos, and a link to open
their official page on WVU's website. To follow an organization, the user swipes the card to the right and a green checkmark overlay will appear as
they are swiping. To skip the organization, the user swipes to the left and sees a red X overlay. The organizations can be filtered by category
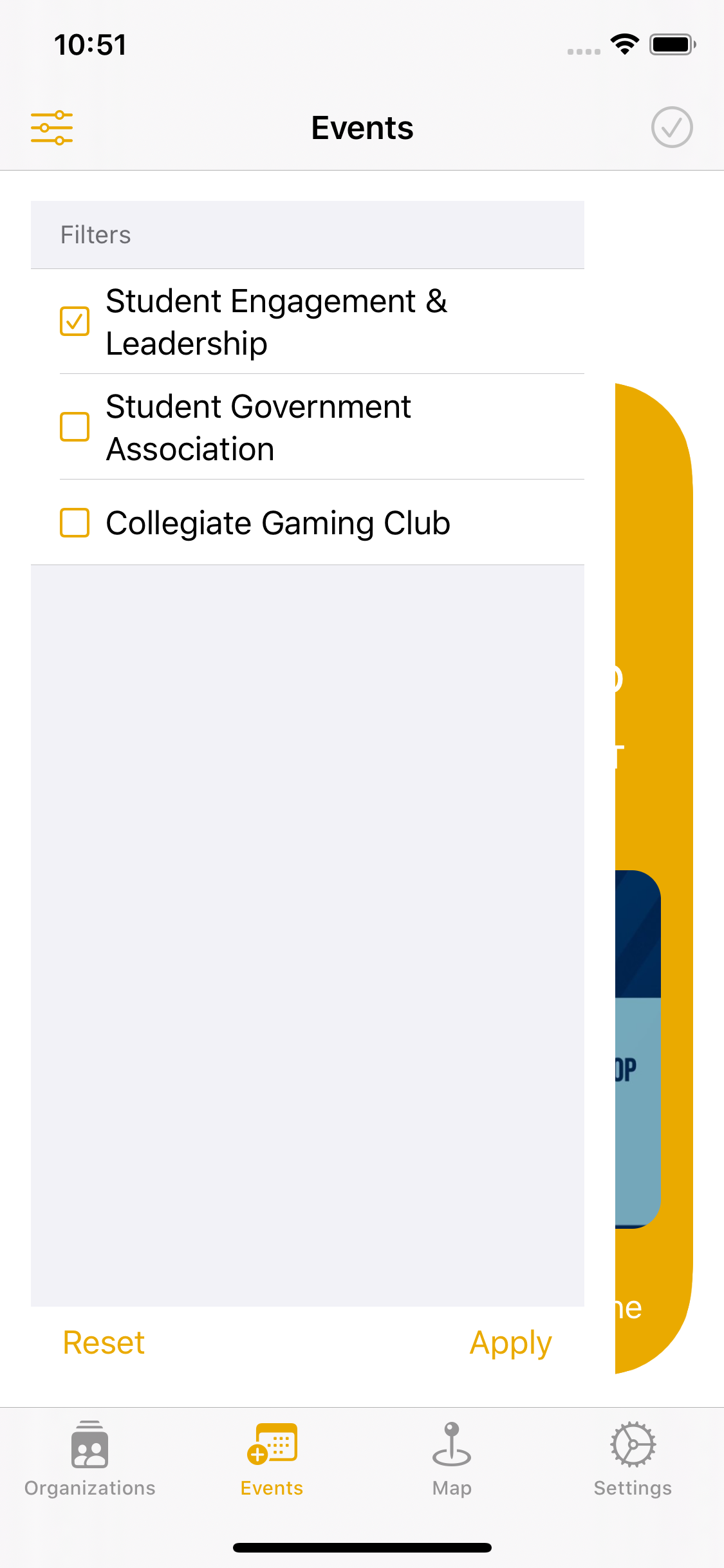
by tapping on the filters icon, selecting one or more categories, and tapping apply or the filters icon again. The user can also tap on the following
icon to review their choices for whether they followed or skipped each organization and can choose again by tapping on the organization name and the
card will appear just as before.
Once the user is following some organizations, the events tab will be populated with a stack of cards for upcoming events of the followed
organizations in the same manner as on the organizations tab. Each card features the event name, corresponding organization, date/time, location,
description, a photo, and a link to learn more. Using the same mechanic, the user can swipe left or right for each card to attend or skip the event.
Events can be filtered by organization, and can also be reviewed.
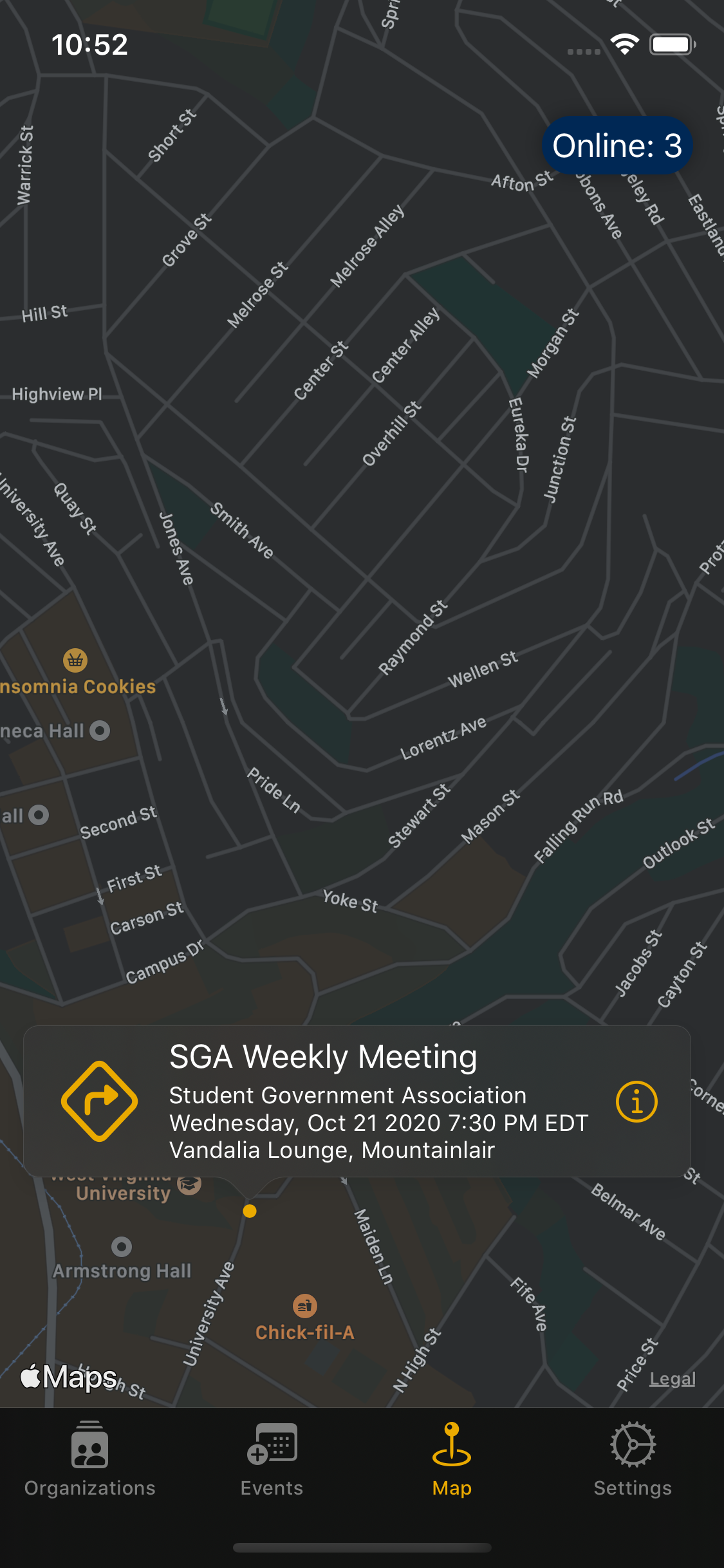
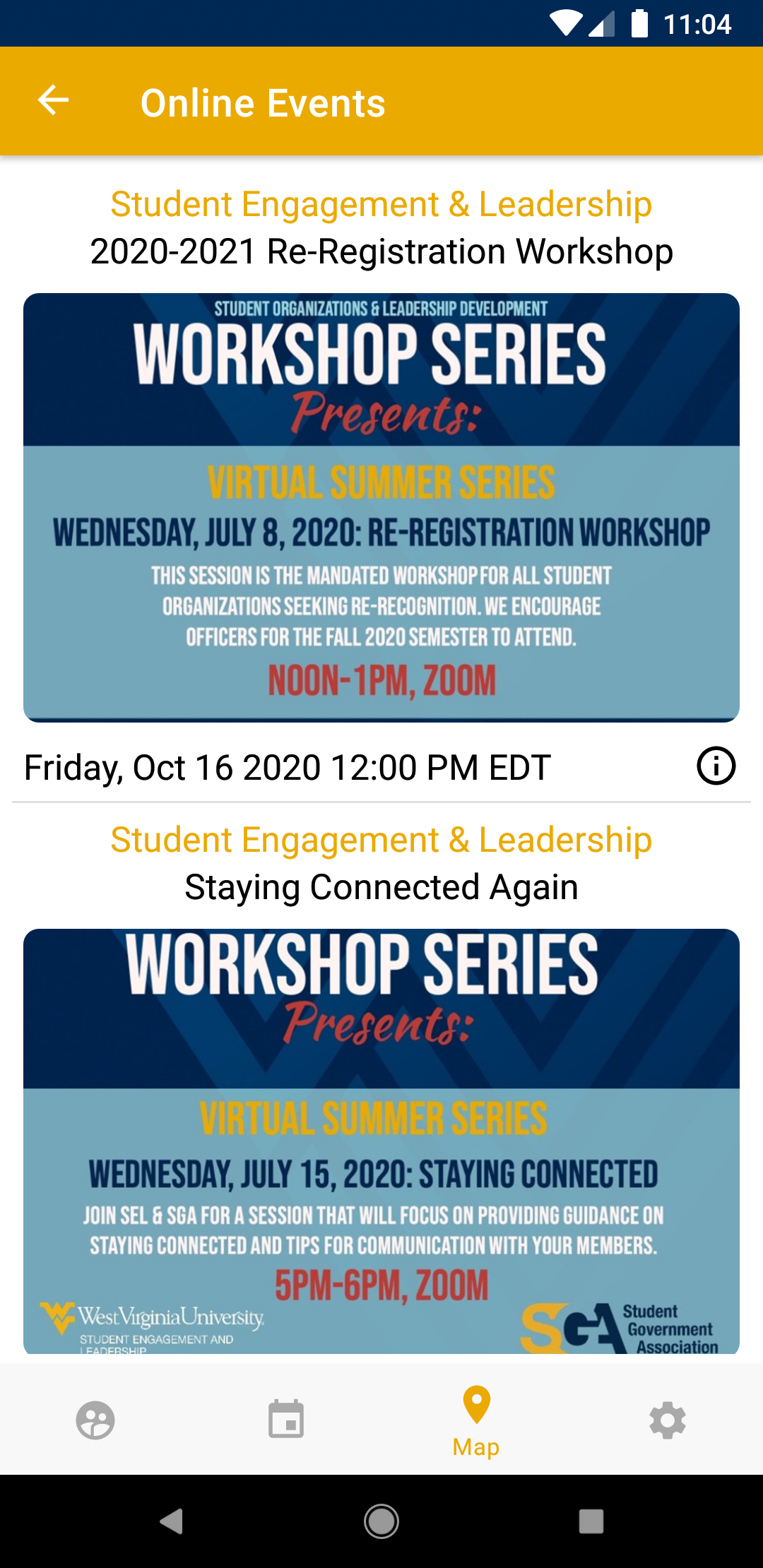
Once the user has decided to attend some events, they will appear on the map tab. If an event is in person, a pin will be placed at the event's
location on the map. When the pin is tapped, event details are visible and directions can be viewed. If an event will take place in an online
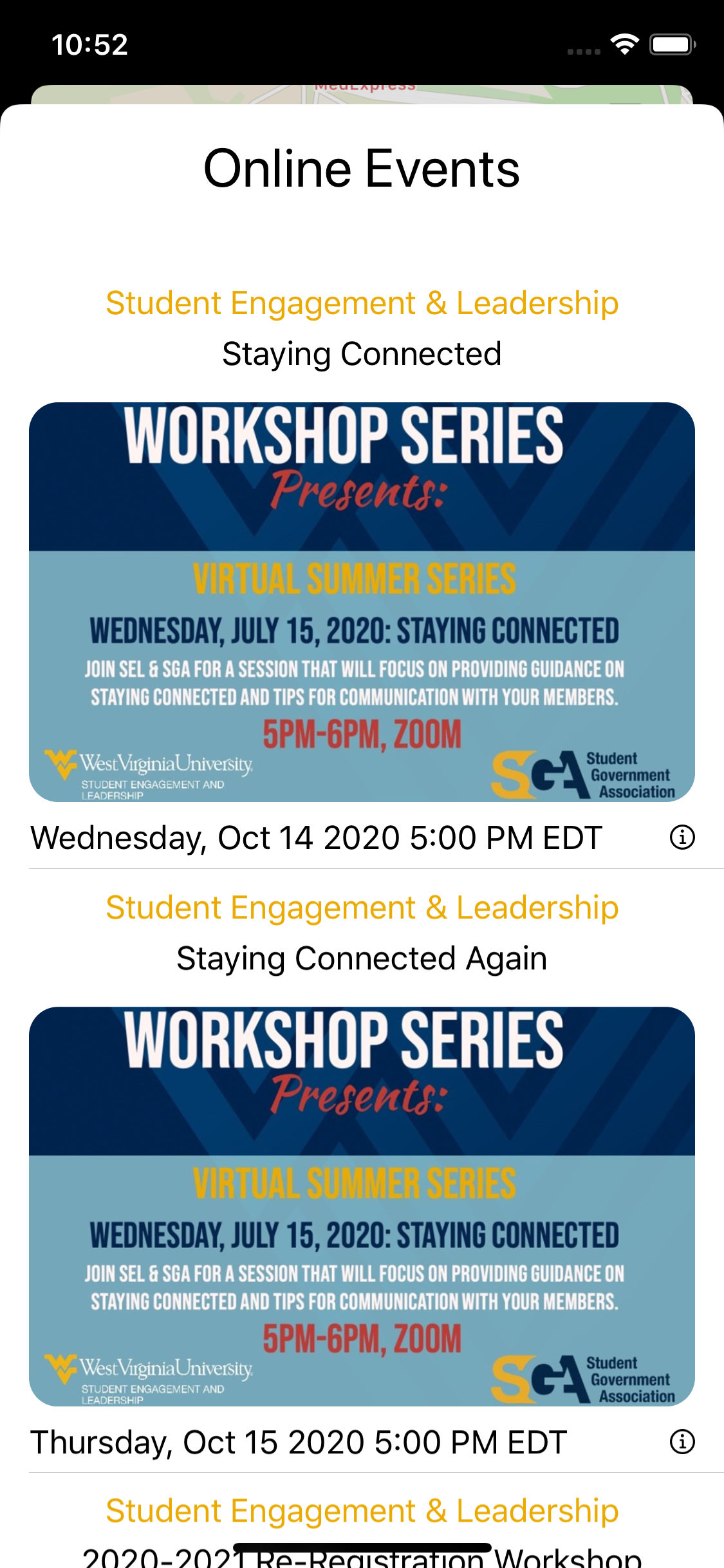
format, the "Online" button in the top right corner of the map will show how many online events there are. Tapping that button will open a detailed
list including the online events.
Development of WVU Involved introduced me to some new technologies. This was my first work developing for Android. Android development was
done natively using fragments and Kotlin in Android Studio. I was able to learn Android frameworks quickly and effectively, and it was very
exciting to expand my mobile development knowledge. iOS/iPadOS development was done natively using Swift and SwiftUI in Xcode, targeted for
iOS 13. This was my first experience with SwiftUI and I very much enjoyed it. I am looking forward to what a couple more years of development
brings to SwiftUI as I'm already looking forward to using the new iOS 14 items like lazy stacks.
While the app is not live as WVU ended up without the personnel support to launch the app with live data at the time, I am very proud of my work
and am glad to display some in-app screenshots below.